How to Design and Post Your Own Game
Unlike Wikipedia, which discourages original research, the Chess Variant Pages allows game inventors to publish the rules of their games here. This site aims to provide not only secondary sources on games but, where possible, primary sources too. Many of the people behind this site are game inventors who have published their games here, and you can too.
- Designing Your Game
- Posting Your Game
- Getting Your Game Published
- Editing Your Page
- Creating Graphics
- Using Shortcodes
- Uploading Files
Designing Your Game
There are already hundreds, maybe even thousands, of Chess variants. So, before you get started inventing your own, you may want to take an overview of what has already been invented. This may help prevent you from reinventing a game someone else has already invented, and it may give you ideas for your own games. I am by no means suggesting that you review all earlier Chess variants. That's too Herculean a task, and I haven't done it myself. But start with an overview. Some good places to begin are with the following pages:
If you have an idea for a Chess variant, you may search this site to find out if anything like it has been done already. Some of my earliest games turned out to be similar to older games. Cavalier Chess was similar to Frank Maus's Cavalry Chess, and Fusion Chess was similar to Combination Chess and to some games by Frank Maus. While based on similar ideas, my games turned out to be very different from these. In another instance, though, I did invent the same game as someone else, and this game was itself a modern version of one that was hundreds of years old. It is now a footnote on the Carrera's Chess page.
Ideas for games may come in multiple ways. You might be a reformer who wants to improve Chess, a long-time Chess player who wants a little more challenge from the game, or a creative, inventive type who wants to try out various ideas. When you have an idea for a game, look into games that are similar to it. If it's just a minor change to Chess, it might have been done already. But if it departs more from Chess, it might not have been done already. While lots of Chess variants have already been invented, there are many more possible Chess variants that no one has thought of yet.
When you have settled on an idea for your game, develop it into a game you would enjoy playing. I have written a guide on this subject called On Designing Good Chess Variants. This reviews the qualities of a good Chess variant and various principles that will help you create one with these qualities.
In designing your variant, it may help you to use physical equipment or a graphics tool for creating Chess variant diagrams. One idea is to put together a Chess Variant Construction Set. This consists of board tiles of various sizes, which you can arrange into different boards, and of various Chess variant pieces you can use with different games. An online tool that is available to you here is the Diagram Designer. This will draw various boards for you and let you place pieces from a variety of different sets on your board. Once you have designed your board, it will give you a link you can use to display your board as an image on a webpage.
Programming Your Game
A further step you might take in designing your game is to program and playtest it. There are two main advantages to this. If you can't find someone to play against in your local neighborhood, programming it can let you play against your computer or against someone online. This will give you more experience with the game, which will help you better evaluate what actually works and what doesn't. The other advantage is that programming a game makes you think about the rules much more thoroughly and systematically. In programming a game, you have to anticipate every possible kind of move and account for it. This means thinking about how the rules would handle situations that will rarely come up. In general, it is better for the inventor to anticipate how the rules should handle a situation than it is for players to one day encounter that situation and have no ruling on it. For example, the rules for Alice Chess, which was created decades before languages for easily programming Chess variants became available, allow for situations in which en passant capture seems to be impossible. This has led to different interpretations on how to handle en passant in Alice Chess, which are described on the page for that game. By programming your game, you can better anticipate problems like this before players of your game encounter them.
Programming your game might seem daunting, but there is no need for you to program it from scratch in something like C or Java. Since 1998, a program called Zillions-of-Games has been available on Windows. Although it hasn't been updated since 2002, it has worked perfectly well from Windows 95 to Windows 11, and it will also work with Wine under Linux. This program lets you design and program Chess variants that it will then play against you. The code for all the games it can play are in .zrf files, which are text files you can read and edit in a text editor. The language used is a high-level one similar to Lisp in its use of parentheses. What you basically do when you program a game with it is define the board, describe how the pieces move, place pieces on the board, and set the conditions for winning the game. Many times, you can program a new game just by modifying the code used for another game. And this is even easier than it used to be, because so many games have been programmed for Zillions-of-Games since its creation. This means there is a lot more source code available for you to learn from or adapt.
Another way for you to program and playtest your game is through Game Courier. This is for correspondence play with other people, not for playing against a computer engine, but it will let you program rule enforcement, the display of legal moves, and the evaluation of win/loss/draw conditions. Its programming language, called GAME Code, is more powerful than the Zillions-of-Games language, and it will let you program more games. But it is a bit lower level and will require more skill in programming. To help you out in programming a game for Game Courier, you will find documentation, tutorials, and lots of freely available source code for various games. Thanks to many games already having been programmed for it, programming your new game for it can sometimes just be a matter of slightly modifying the code used for another game.
Some other options for programming your game include ChessV and Jocly. Chessv is a program for playing Chess variants on Windows or Linux, and it will let you design some modifications of the games it already knows how to play. It is not as versatile as Zillions-of-Games, but it is free and might provide you with a stronger opponent. Jocly is a web-based Chess variant engine written in JavaScript. Its code for various games can be freely read and modified, but in my experience it is harder to work with than Zillions-of-Games and is not nearly as versatile. Its main advantages are that it can display 3D pieces, and it can provide computer opponents over the web.
Naming Your Game
Sometimes a name will inspire the creation of a game, and sometimes a name will come after the game is created. The main thing I would like you to do when naming your game is to make sure the name is not already used by another game. Name collisions can cause confusion, and they make the organization of games more difficult. Although this site does not include every Chess variant, at least check whether your game's name is already used by another game here. You can do this by searching this site for your game's name. Other than that, keep it brief, family-friendly, and appropriate for your particular game.
Posting Your Game
To post your game on this site, you should first become a member. Go to the Login page to register as a member. Once you have completed your registration, you will be able to post your game.
To do that, go to Post Your Own Game. This will display a form asking for some basic information about your game. Fill this out, then click on Step 2.
Content
You will then see a form with five text areas called Introduction, Setup, Pieces, Rules, and Notes. Once your game is posted, each section will normally be preceded by a header with the name of the section. So, you should not enter this yourself. If you put all of your text in the Introduction, it will not include any headers, and it will be up to you to include your own. This will let you use different sections when it is appropriate.
Introduction
The Introduction is where you describe the history, inspiration, or theme of your game. If it is your own game, you may recount how you came to invent the game, what other variants inspired it, or whatever else inspired it. If it is not your game, you may describe its origins, tell where it has been played, or mention what sources knowledge of the game comes from. For any game, yours or not, you may describe what the appeal of the game is or mention what other variants it is similar or related to.
Setup
The Setup is where you display a graphic image of the board with the pieces in their starting positions. You may upload a graphic image, which you may already have from programming the game, or you may use the Diagram Designer to produce a script-generated image that you can insert into your page without uploading any graphics. You will be able to upload images after you have created your initial page. On that page, there will be a link called "upload files". This will let you upload graphic images for your game. With the exception of selected pre-approved files, this will only let you upload GIF, PNG, and JPG files.
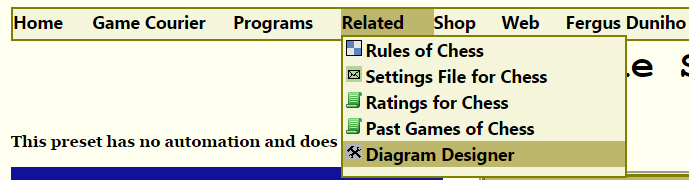
An alternative to uploading your own images is to display a script-generated image that you've made with the Diagram Designer. This will give you the HTML code for this image in a text area. Since it uses a different script to display the image than it does to let you edit it, you should not copy the diagram-designer.php URL from the address bar. Make sure you are using an URL with the drawdiagram.php script. If you have already programmed your game with Game Courier, you can quickly get an image of your game with Diagram Designer by selecting the Diagram Designer item from the Related menu for your game.

Although some pages include ASCII diagrams in addition to graphic diagrams, this is no longer important. Hardly anyone uses text-based browsers like Lynx. If you do want one, Game Courier can generate one for you. But graphic images are all-around better, and ASCII diagrams will probably help no one. So there is on need to include them.
You may also use this section for naming your pieces and their starting positions. For this purpose, it is best to label your ranks and files and to use algebraic notation. If you do not do this, it will be important to include an image of each piece when you describe them in the Pieces section.
Pieces
The Pieces section is for describing the powers of movement of each piece. Each description should be written out in English or whatever other natural language the page is in. You may supplement this description with Betza notation or with an interactive diagram in the setup section, but these should not be substitutes for written descriptions. The goal to keep in mind is that the page should fully explain how to play the game to someone who is reading a printout and does not understand Betza notation.
It is also important to make it clear where each piece goes on the board. This may be done by noting which spaces each piece starts on. But it is also very helpful to include an image with each piece description that matches an image of the piece used in the setup diagram. You may include piece graphics from this site through the use of shortcodes for displaying pieces.
Pieces should be described completely enough for someone to know how they move just from reading your page, but you may also link the piece names to Piececlopedia pages on the pieces. In describing how pieces move, it may be helpful to stick to some standard fairy chess terminology:
- leap
- n. An unblockable, direct move from one space to another.
- v. To make a leap
- leaper
- A piece that moves by leaping. Examples in Chess include the Knight and King.
- rider
- A piece that may make a series of leaps in the same direction as far as the board will allow, each of which must be to an empty space, except for the last, making it blockable. Examples in Chess are the Bishop, Rook, and Queen.
- hopper
- A piece that moves or captures only by hopping over an intervening piece. For example, the Cannon in Chinese Chess captures by hopping, and the Cannon in Korean Chess both moves and captures by hopping.
- divergent piece
- A piece that moves differently than it captures, such as the Pawn in Chess or the Cannon in Chinese Chess.
- royal piece
- The piece that must be checkmated to win the game. In most variants, this is the King, but it may be another piece in other games.
Rules
In the Rules section, you may assume famliarity with the rules of Chess, but you should describe every difference from those rules. Generally, you may begin with something like, "This game follows the rules of Chess except as follows," listing each difference from Chess separately. Alternately, where appropriate, you may say that a game is played exactly like Shogi or Xiangqi except as follows. But it is best to not assume familiarity with any other games. If unusual sitations may arise in your game that would not arise in Chess, be sure to cover rulings on them in your rules. Whether or not you program your game, try to describe your game in enough detail for someone to program it. This includes mentioning any special situation that could arise in the game, no matter how rare, and stating how it should be handled.
Notes
Finally, the Notes section is an optional section for adding any extra details about your game, such as game notation, strategy tips, suggestions for equipment to use, websites that cover it, etc.
Using CKEditor
The text area for each section makes use of CKEditor, which allows you two different modes for entering text. Although CKEditor's normal default is to start in WYSIWYG mode, which stands for What-You-See-Is-What-You-Get, the default here will be to start in Source mode, which will let you enter raw HTML. This stands for Hyper Text Markup Language, and it is the main language that web pages are written in. So, fluency in it is highly recommended. Thanks to an extension added to CKEditor, this mode will use Codemirror, which will provide you with syntax highlighting of HTML and the autocompetion of tags. Each of the text areas will look like the one below. This is a live CKEditor example, not an image. So, you can try it out here.
If you're unfamiliar with HTML and prefer to write as you would in a word processor, you can switch to WYSYWIG mode by clicking the Source button. This button will toggle between Source mode, which lets you enter HTML, and What-You-See-Is-What-You-Get mode, which is commonly used by word processors. Whichever mode you choose, your text will be saved as HTML. It doesn't matter which mode you use, but when you're in WYSIWYG mode, be careful not to enter HTML. When you switch back to source mode, you will see that angle brackets have changed to HTML entities so that they display on the screen instead of functioning as HTML code.
If you initially write your description in a word processor, and that word processor happens to be Microsoft Word, you can use the "Paste from Word" button in CKEditor to copy your text from your word processor. It is fifth from left in the top row.
Getting Your Game Published
Once you post the description of your game, it is up to an editor to approve it for publication to the site. Although it is not up to you when this happens, there are things you can do to get published sooner rather than later. Here is the most important guideline:
Minimize the work that the editors have to do to prepare your submission for publication.
Ideally, we want to read your submission only once, make only slight corrections for grammar or spelling, and publish it right away. Delays happen when it is not that easy for us. Here are some more specific guidlines on how to reduce the work we have to do before publishing your submission.
Be brief
The more there is to read, the longer it will take to process it.
Be clear
If we have to ask you questions about what you mean, that's going to take more time. Make sure to avoid any ambiguities. Using standard terminology with help with this. Linking to piece articles in the Piececlopedia will also make it clearer what pieces you are using.
Be comprehensive
Make sure that your description covers everything that could possibly happen in your game. One good way of doing this is to think about how you would program the game. If you are not comprehensive, we may have questions about how your game would handle various situations, and that will delay getting your game published.
Also bear in mind that the page you create here should fully describe a game without needing to refer the reader to other pages. The main exception to this is that you may say that a game is like Chess except for the various differences you describe from Chess.
Use only local graphics
Graphics on other websites are out of our control and could go down without notice. To make sure that your page always has the graphics you want, upload them to our site with the File Manager, or use the Diagram Designer and shortcodes to make use of graphic resources already available on our site. Besides the graphics sources available through the site, you may use screenshots from programs, such as Zillions of Games, or you may use the Musketeer Chess Board Painter Tool. Just make sure to upload your images here and to reduce them in size if you can. Since the File Manager enables you to reduce the filesize of images, you may reduce their size after uploading them.
Check your page regularly in case editors have left questions or requests for you.
If your description is not clear or comprehensive enough, we will have questions for you. If you delay in answering our questions, that will delay the publication of your game. We may also request that you make changes to your page. Making all requested changes promptly will help speed up how quickly your game is ready for publication.
To see any comments made on your page during the review process, keep track of its URL, and check in on it periodically. Or sign in, and then select the "Your Unreviewed Submissions" item in the menu headed by your name. This will send you to a page listing your unreviewed submissions.

Remind us to review and publish your page.
When you think your game is ready for publication, and nothing seems to be happening on our end, leave a comment on your page to remind us to look at it again. Bear in mind that we might still have more questions for you. So, keep checking in, as mentioned above, until your game does get published.
Editing your Page
During the review process or possibly later, you may want to make changes to your page. To do this, go to your game's page, scroll just below the content of your page, and click on the option that says "edit the contents." In the screenshot below, the mouse pointer did not show up, but the link it was hovering over got highlighted.

Note that this same section includes a link for "upload files." You may use this to upload graphic images. This option becomes available after you have initially created your page.
Creating Graphics
It is generally expected that you will include diagrams and piece images on your page. This site provides some resources you may use to generate diagrams. One is the Diagram Designer, which is based on the code Game Courier uses to generate board images. This lets you fill out a form with various values that are given to another script as query string parameters. This other script displays a graphic image, and it can be used in an HTML IMG tag just like a graphic image.
H. G. Muller has written scripts in JavaScript for creating Interactive Diagrams. Besides showing an image of the board, they show legal moves, allow pieces to be moved, and show individual movement diagrams for each piece.
The Musketeer Chess website provides a Board Painter Tool. This can be very useful for movement diagrams, because it provides markers for designating different kinds of moves. Although you may not link directly to images on other websites, you may download the images it produces and upload them here, and, if need be, reduce their file size.
Another option is to take a screeshot from a computer program and upload it here. One program that is good for just about any Chess variant is Zillions of Games.
Using Shortcodes
Shortcodes are available for use with comments and posts. These are all custom shortcodes designed in house, and they are not from some shortcode package you might use with Wordpress. You may freely use shortcodes in Text, HTML, Markdown, or WYSIWYG formats. They will always appear as shortcodes when you are editing, and they will affect what is displayed only at display time.
The [chr] shortcode
If you use CKEditor, your text will be displayed as HTML entities in the editor and converted back into regular characters in the database. However, you may have certain characters that you always wish to display as HTML entities. For this, you can use the [chr] shortcode. If you give it a number, it will display the actual character with that number as its ASCII value. As a security precaution, this will work only for printable characters and not for control characters. If you give it text, it will surround that text with an ampersand on the left and a semicolon on the right, which will create an HTML entity when it displays in your document or comment. This should be used for characters you want to display as readable text. If you use numbers instead of text, you will get the actual character, and depending on its use, it could be used in functioning HTML code. Note, however, that it will not let you write functioning PHP code, since it will appear in the finished product that your browser displays and not in the code interpreted by the server.
The [set] and [pc] shortcodes
The [set] shortcode takes one parameter, which is the name of the set. If you used the Diagram Designer to produce your diagram, the URL it gives you will be to a PHP script with a query string describing the board. One of the parameters should be of the form set=something. Use that as your set name. For example, if it was set=alfaerie, use the short code [set alfaerie]. If set does not appear in your diagram's query string, it is using the default value of abstract1. For that, use the code [set abstract1]. This shortcode will determine which set is used to display pieces with the [pc] shortcode
Next, for each piece, use the [pc] shortcode. Within the square brackets, follow the pc by a space and then by the same piece label used in the FEN code. You should already be familiar with which letter matches each piece if you used the Diagram Designer. If not, look in your diagram's query string for the value of code. To display the name with the piece, follow the label by another space, and enter the name before the closing bracket. To include a piece description, write it between the opening [pc] tag and a closing [/pc] tag.
Uploading Files
On the page for your game, you will find a menu item in the Edit menu called Upload or Manage Files. This will allow you to use the File Manager to upload files for your page. This is limited to common graphic image formats and to some types of text content. You are limited to 2MB per game of uploaded files. In case your files are larger than this, the File Manager enables you to reduce the file size of graphic images. After you upload your images, the File Manager will display them all, and it will tell you what URL to use in your IMG tag.
WWW page created: April 5, 2016.
