Comments/Ratings for a Single Item
I have made the controls for changing the color scheme more accessible. They appear on the right of the menubar in desktop mode, and they appear at the bottom of the menu on mobile devices.
I modified the Dark color scheme to use a darker color for the text that works well with the chocolate background color. This is to make reading more comfortable on brightly lit screens. However, it was too low contrast on my Likebook Mars.
So I have added a new high contrast color scheme called Darker, represented by the New Moon emoji in the color scheme selection form. This is intended mainly for eink devices for which the Dark color scheme may be too low contrast, though you may still use it on other devices if you prefer it. In general, its background colors are darker, and its text colors are lighter. For the main background and text, it uses black and white. Unlike the Light and Dark color schemes, this one is not available through your browser settings. It is available only by selecting it on the website, and you may have to refresh your cache before it starts working.
And now in brown Dark mode text is light-brown instead of white!!!


However, main page and lists are not disturbed. It means that then entire site will work normally.
I did not use the darker text color in globalindex.css, which the homepage uses, because it is mainly intended for making it easier to read long passages of text, which the homepage and other index pages do not have. It should affect text in lists if they are not links, but all the examples you gave of lists were filled with links. If you prefer a more high contrast display with white text on a dark background, you can use the Darker color scheme.
For me, light brown text in brown Dark mode is significantly less readable. And comments’ text is still white and readable.

For me, light brown text in brown Dark mode is significantly less readable.
That's going to vary with the device and the person. That's why there is now a third color scheme.
I have updated PHP to 8.1.28, and I will be going over the error logs for things I have to change to keep up with this new version. If anything stops working, let me know.
Ah, forgot to say. Color scheme changes’ saving doesn’t work!
No, it works, but sets darker mode when turning to dark and vice-versa.
Yes, the saving worked, but when writing the form on mobile, it was using the wrong condition to add " SELECTED" to the darker option. That's now corrected.
That's now corrected.
I see
And maybe you’ll make text in brown dark mode if not whiter but bit brighter?
I have now updated Mobile Detect to 4.8.06. Since it works differently than the old version, mobile detection was a bit wonky until I got it working correctly.
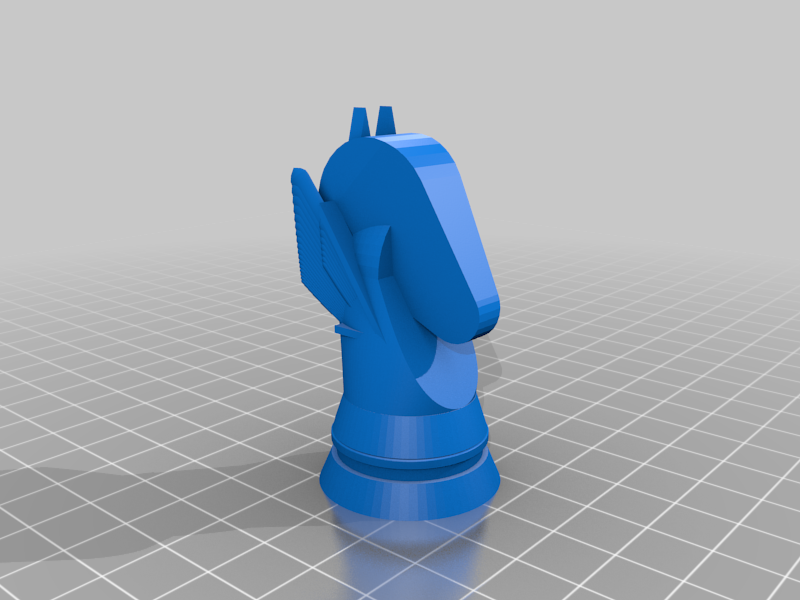
I'm thinking of making a logo specifically for the Darker color scheme using piece designs for 3D printers. However, I want to use images without a background behind them, and I think it would be appropriate to include a Nightrider, though it doesn't look like anyone has made one. Since Bob Greenwade and Jean-Louis Cazaux are the most active in making such pieces, one piece from each might be appropriate. What ideas do you guys have?
I do have a Nightrider, though given a choice my favorite piece that I've designed has been a Bodyguard.
I'll link the Thingiverse images of both tomorrow morning, and probably make neutral-background images as well.
@ Fergus: I can make an image of any 3D piece without any background. Just tell me which one from here if you want to make a test:
https://www.chessvariants.com/craft/a-catalog-of-3d-printable-chess-variant-pieces
Of course, that can be done with Bob's pieces as well.
Maybe Archbishop and (sorry but I just suggest) my Zip or (better) Torch?
Both these my pieces have 3D models made by Bob.
My Nightrider and Bodyguard, as promised:


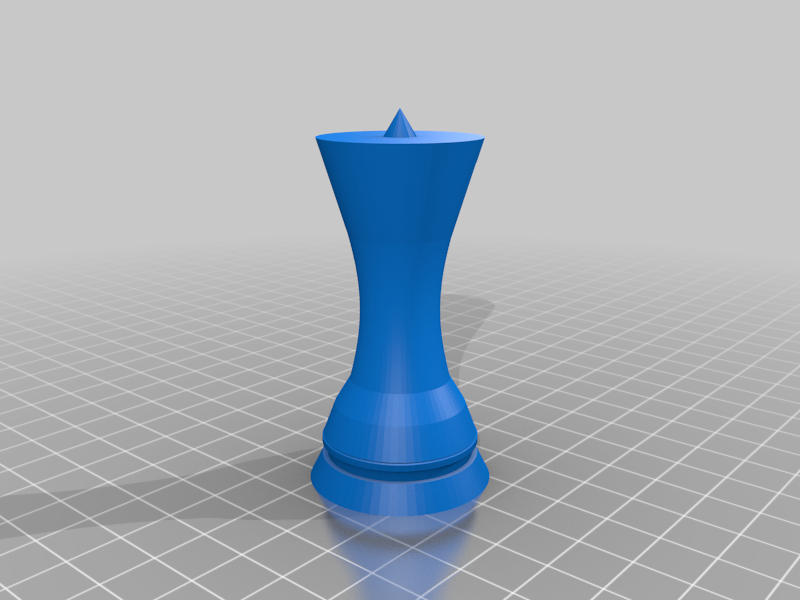
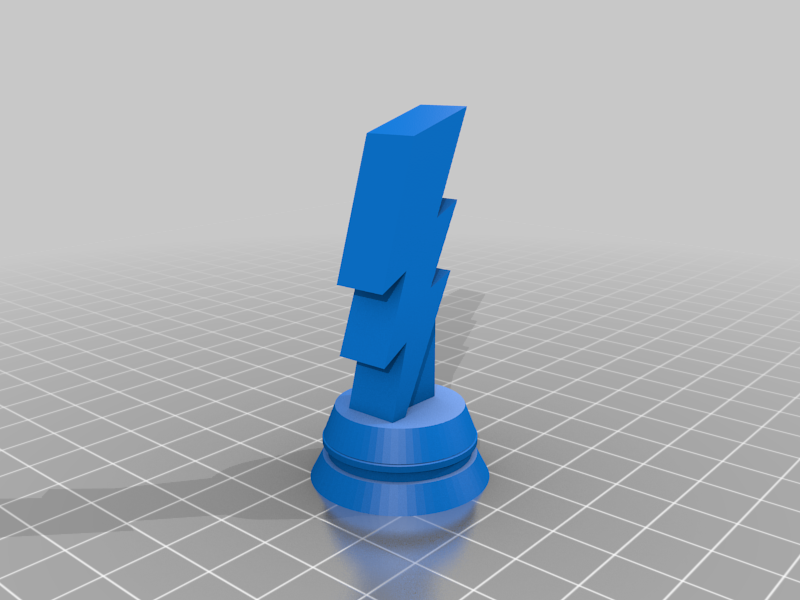
Since Lev mentioned them, the Zip and Torch:


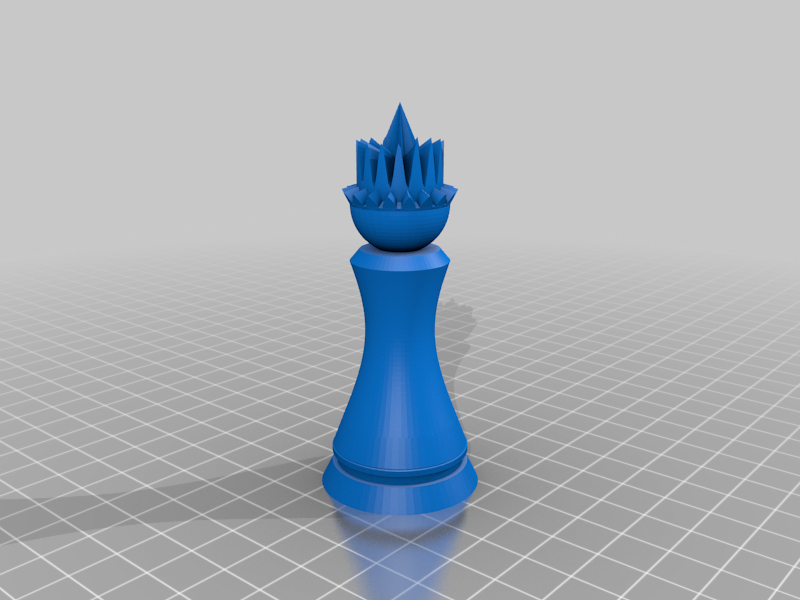
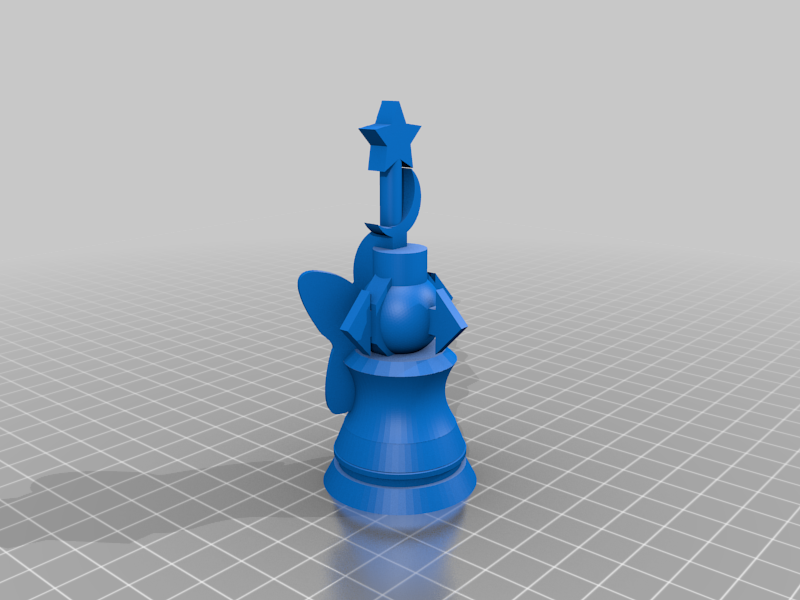
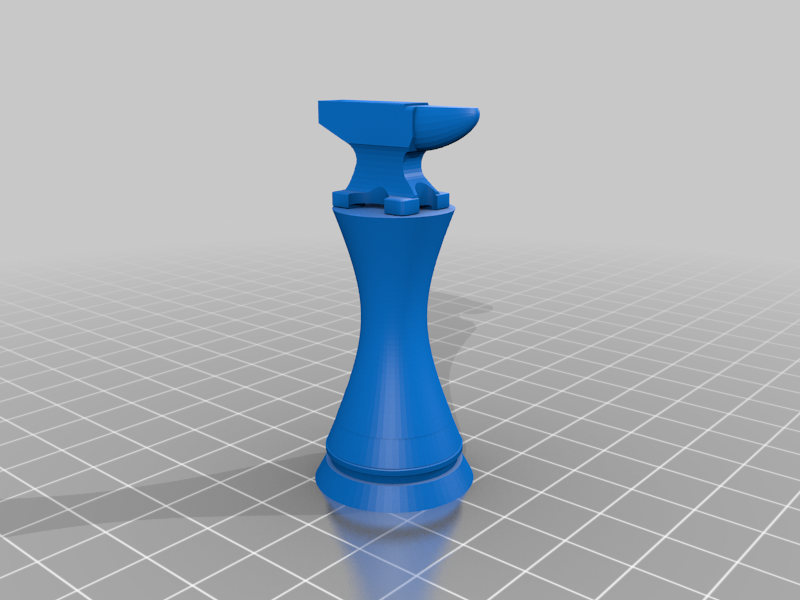
And, just for giggles, my Grandmaster Mage and Anvil:


I can set about making the neutral-background pieces just about any color you want, if there's a preference. I'll assume want just the first two unless you say otherwise (though I may do them all just for the heck of it).
The main reasons I'm interested in a Nightrider are that (1) it fits a nocturnal theme, (2) it resembles a regular Chess piece enough that someone could recognize it as a Chess variant piece if they saw it out of context, and (3) it is one of the better known fairy chess pieces. Some other pieces of yours that might work for the first two reasons are Midnighter, Moonrider, Thaumaturge, and Luna Pawn. So I would be interested in seeing these with a neutral background too.
Let's try the cannon, the chancellor, the dragon king, and the phoenix.
I wasn't sure what you'd want/be able to use as far as piece and background colors, so I just played with it a little. I can change them as desired.
Here's the Midnighter and Thaumaturge, for starters.


And I still do like my Phoenix.

I'll get the others you asked about later in the day, once I know your color preferences (other than being careful with reds).
This is for the Darker color scheme, which has a black background. Blue will be fine, since it shows up well against black, and it contrasts with another piece being white. The tallest piece in the Dark scheme's logo is 427, and the height of the logo is 432. Without the pieces, the text part of the logo has a height of 415. If I do like I did with the Light logo, a piece height of 285 would work.
I'm trying to change the visibility of this page to members-only from private, but it says "you are limited to submitting nine of your games for review and publication at a time" and fails even though I only see that I have two submissions for review. Is the submissions for review page not showing everything?
I think I fixed the conditional. So try it again.
That worked
25 comments displayed
Permalink to the exact comments currently displayed.

Perfect!
Could I have the ItemID of this page changed to match the changed title?